yeah i guess ultimately this wasn’t the hill to die on :shrug:
it seems that indeed this idle thing is a sole outlier, therefore in this particular case adding a hard dependency on it seems like going a bit too far. therefore, it is no more.
Oh, thanks for reconsidering the matter.
at least i got an excuse to shitpost a bit
Having read these forums for a while, I’ve become inured to it (as a spectator, anyway).
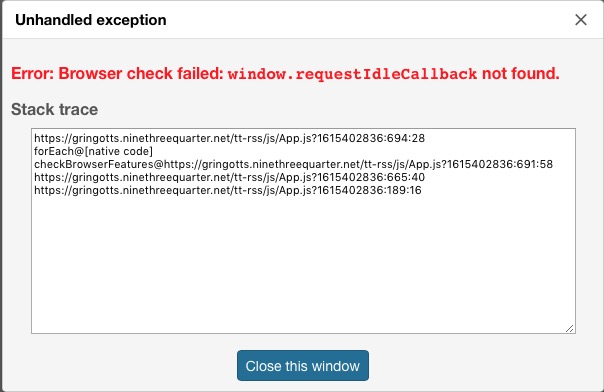
Just a heads-up guys — the latest commit will mean incompatibility for Safari browsers on both macOS and iOS (in fact this affects all browsers on iOS as all of them use webkit). It throws out the following error:

Not sure if @fox would re-consider not making it a hard dependency like he did back in Dec 2018, but all other browsers (I’ve tested Edge, FF and Brave) on macOS would work just fine. Just SOL for iOS though.
they still haven’t implemented it? what’s wrong with apple.
anyway, we already have global css override, maybe it’s a good idea to add a similar thing for js, so that people could add their polyfills or whatever globally.
https://git.tt-rss.org/fox/tt-rss/commit/27ab16b6dc649fbda0ee329b42f1882623f9cba6
e: i haven’t checked but if link is not enough for polyfills script could be embedded.
They don’t care how things work, as long as the marketing is good.
Anyway, I don’t have an Apple device near me at the moment, but I think this is available as an experimental feature in Safari. On an iPad/iPhone: Settings > Safari > Advanced > Experimental Features. Toggle requestIdleCallback on. While you’re there, toggle Lazy Image Loading on, too.
![]() I know right? Apple is so behind the curve when it comes modern browser technologies. But I use it on my Mac as it gives me the best battery life.
I know right? Apple is so behind the curve when it comes modern browser technologies. But I use it on my Mac as it gives me the best battery life.
Thanks @JustAMacUser, toggling ‘requestIdleCallback’ on solves it for Safari on iOS. The same can be done for Safari on macOS; first enable the Develop menu in Preferences > Advanced tab. Then in Develop menu > Experimental Features > requestIdleCallback (just click to ensure there’s a checkmark next to the item).
BTW i get this error (window.requestIdleCallback` not found) on Chrome browser 87.0.4280.77 on ios 14.4.
In Safari it works after enabling experimental features, but not in Chrome.
ITT: apple user learns that chrome on his shitty platform is actually a wrapper over safari
but at least you got both apple and google spying on you while you use it
Since updating today browser checking isn’t working anymore under macOS / Safari Version 14.0.3 (16610.4.3.1.7)
From https://git.tt-rss.org/fox/tt-rss
* branch master -> FETCH_HEAD
9b321be27..1664b8782 master -> origin/master
Updating 9b321be27..1664b8782
Error: Browser check failed: window.requestIdleCallback not found.
Stack Trace:
https://URL/js/App.js?1615822050:694:28
forEach@[native code]
checkBrowserFeatures@https://URL/js/App.js?1615822050:691:58
https://URL/js/App.js?1615822050:665:40
https://URL/js/App.js?1615822050:189:16
Thanks
To ‘just make it work’ on a server:
- Create themes-local/local-overrides.js
- Put a content of https://github.com/pladaria/requestidlecallback-polyfill/blob/master/index.js there (a polyfill for this property).
- Done.
This is not related specifically to TT-RSS, but enabling the requestIdleCallback experimental feature in Safari seems to break logging in to Google (at least in iOS/iPadOS; I can’t test macOS). After entering your username Google’s login page will sit there indefinitely. Disabling requestIdleCallback resolves the issue.
If you encounter this issue and need both Google and TT-RSS to work, using the polyfill above is probably a better course of action.
Related: https://discussions.apple.com/thread/251961072?answerId=253815986022#253815986022
Had this catch 22.
Can confirm that proposed work-around works on macOS with the fix of typo: The directory is called themes.local
Is there a way to access this or implement this change with the docker-compose install? I’m just migrating from a hosted install and can’t see where implementing this is an option.
this should be in the compose FAQ.
Tried polyfill but not work for iOS. Still have to enable requestIdleCallback.
I created a file in themes.local/local-overrides.js with the following contents:
window.requestIdleCallback = window.requestIdleCallback ||
function (cb) {
return setTimeout(function () {
var start = Date.now();
cb({
didTimeout: false,
timeRemaining: function () {
return Math.max(0, 50 - (Date.now() - start));
}
});
}, 1);
}
window.cancelIdleCallback = window.cancelIdleCallback ||
function (id) {
clearTimeout(id);
And it works in Safari on iPadOS and macOS.
e: 2022 and we’re still doing this crap because Apple.  /rant
/rant
I am not sure why Apple is dragging their feet but the method is still marked as experimental at:
It could be because the spec is not set in stone. As you mentioned google login breaks when enabling the feature in Safari.
Probably.
Thing is, even their own iCloud login page is broken with this feature enabled.